| Tilting with tables... | ||
| Hey, how come this text is in the middle of the screen? |
|
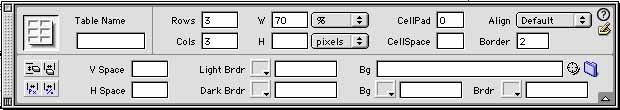
Tables are powerful tools for the rookie web designer. They allow you to place text and images on different parts of the screen. The TILT title above along with the indented text was done with a table. After constructing it, the borders were removed, or given a value of '0' which makes them invisible. Here are some visual steps to show you how it is done.
It looks like this: |
|

|
| Tilting with tables... | ||
| Hey, how come this text is in the middle of the screen? |
|
| Tilting with tables... | ||
| Hey, how come this text is in the middle of the screen? |
| Warning! The fancier (more expensive) the software, the easier it is to use tables. If you are using Composer, working with them can be a bit frustrating. In Dreamweaver I can just click and drag to resize tables, they are very easy to select and work with. If you intend to do a lot of web building it would be a good investment to buy a powerful software package, makes tables more fun! |