
Preparing a Web Site
Click here for
FrontPage Lessons
Click here for Netscape
Composer Lessons
If you've just come here from the previous lesson, you can see that this page is very different from the last. You can't help but notice the background has changed. What's this below? A Picture?

Let's look at the things that make this page different from the last.
In this lesson, you will learn the basics. Below is a clickable list of those essentials.
Here's a list of the most important things to do "first" in PageMill.
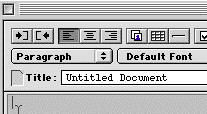
 In Edit mode, notice that the Title
Bar indicates that your page is still an Untitled Document. You've
saved it, but the title of the page that will appear in the Netscape
or Explorer title bar will be "Untitled Document" unless
you change it now. In this title, of course, you want to use capitals
and spaces. Click inside the Title box and give your web page
a suitable title and then save again with Command S.
In Edit mode, notice that the Title
Bar indicates that your page is still an Untitled Document. You've
saved it, but the title of the page that will appear in the Netscape
or Explorer title bar will be "Untitled Document" unless
you change it now. In this title, of course, you want to use capitals
and spaces. Click inside the Title box and give your web page
a suitable title and then save again with Command S.
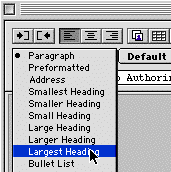
 of the tool bar
where you see the word "Paragraph" in a box). Click
on that box and select "Largest Heading" from the choices.
Now your heading is both centered and big. From this Change Format
box, you may also select other options such as the Bullet List
and Numbered List.
of the tool bar
where you see the word "Paragraph" in a box). Click
on that box and select "Largest Heading" from the choices.
Now your heading is both centered and big. From this Change Format
box, you may also select other options such as the Bullet List
and Numbered List.
When adding basic text after
a title, press return and click "Paragraph" in the Change
Format box. ![]() Switch to left
justify, and begin typing a message. Explore the PageMill tool
bar and discover how to change the color of text.
Switch to left
justify, and begin typing a message. Explore the PageMill tool
bar and discover how to change the color of text. ![]() Fool around with the boldface, italic and underline options. Naturally,
you will want to experiment with fonts, too. Try adding bullet
and numbered lists as well.
Fool around with the boldface, italic and underline options. Naturally,
you will want to experiment with fonts, too. Try adding bullet
and numbered lists as well.

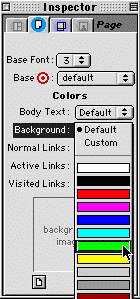
PageMill uses a window called the Inspector for basic page settings. If the Inspector is not on the screen, you can place it there by choosing "Window" in the menu bar and selecting "Show Inspector".
The Inspector will present the options you need in order to change the background. Click on "Background" in the Inspector page tab and simply choose a color. Cool, eh? Later you'll learn about background images and have even more fun.
If you're reasonable and intuitive, you can probably figure out how to add a background image right now!
There are several types of links.
Only the first three links in the above list are currently used in web pages.
Note: You really don't need this section right now. It's meant for longer documents, but you certainly may read this part and try my suggestions if you like. Alternatively, you may skip to Site Links.
Did you notice that you can
link to a part of this page by clicking on one of the items in
the list at the top? You can also click on the Back to top ![]() arrow and link back to the top (go
figure). Well, those are anchor links.
arrow and link back to the top (go
figure). Well, those are anchor links. To set an anchor link, you need a long document like this one.
Make your document longer by pressing the Return key about fifty
times. Every ten rows or so, enter some text to link to. To place
your anchors, you simply place the cursor next to the section
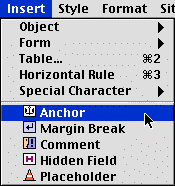
where you would like your visitors to end up and insert
an anchor by choosing "Insert" on the menu bar and selecting
"Anchor". In order to establish a link to that anchor,
you need to select (paint) the text that you want linked to the
anchor and then click and drag the anchor to the selected text
and drop it there. Your text is now linked to that specific anchor.
In this page, there is an anchor at the top where all the Back to top
To set an anchor link, you need a long document like this one.
Make your document longer by pressing the Return key about fifty
times. Every ten rows or so, enter some text to link to. To place
your anchors, you simply place the cursor next to the section
where you would like your visitors to end up and insert
an anchor by choosing "Insert" on the menu bar and selecting
"Anchor". In order to establish a link to that anchor,
you need to select (paint) the text that you want linked to the
anchor and then click and drag the anchor to the selected text
and drop it there. Your text is now linked to that specific anchor.
In this page, there is an anchor at the top where all the Back to top ![]() links
end up.
links
end up.
To get help with this and any other topic, select "Help" in the menu and choose "Index".
These are links to places in
your site. A web site has more than one page, and pages are all
linked. When you upload your web site, all your links become addresses
or URLs (Universal Resource Locators).  Obviously,
you can only link to another page in your site if you have more
than one page, so you need to make a new page right now. Give
it a name like secondwebpage.htm and save it to your folder. Link to
that page by typing some text like, "Go to my next page."
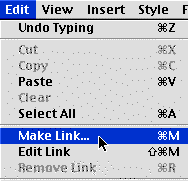
Paint that text and choose "Edit" from the menu bar.
Then select "Make Link" (or Command M). The window that
pops up will allow you to choose the path to your folder where
you will select the link you want. Double click on the site link you want to make. Pretty simple stuff. Obviously, you
want to save pretty regularly (Command S). Don't say I didn't
warn you.
Obviously,
you can only link to another page in your site if you have more
than one page, so you need to make a new page right now. Give
it a name like secondwebpage.htm and save it to your folder. Link to
that page by typing some text like, "Go to my next page."
Paint that text and choose "Edit" from the menu bar.
Then select "Make Link" (or Command M). The window that
pops up will allow you to choose the path to your folder where
you will select the link you want. Double click on the site link you want to make. Pretty simple stuff. Obviously, you
want to save pretty regularly (Command S). Don't say I didn't
warn you.
If you think about it, you probably realize that anything you can select can also be a link. Hmmmmm! Does this mean images (including animated gifs) can be selected and linked?
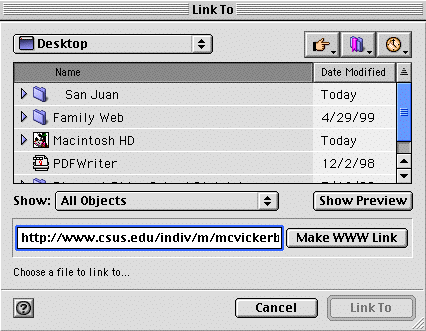
These are the world wide web links that are so cool because they connect your site to the outside world. To make one, follow the same procedure as you did to make a Site Link, except that when you are in the "Link To" window, place a URL (web site address) in the box next to the box that says "Make WWW Link". In the window below, I have pasted the URL to the "Tools for Thought" site in the URL box.

A slick little move you all ought to glean from the example above is that you can copy URLs from the Netscape or Explorer Location Bars. Once copied, you can paste the URL into that little box in the "Link To" window. This saves time and eliminates keyboarding errors. "Copy and paste" is used a great deal in web page authoring.